How to 100% pass 70-480 exam? GreatExam 70-480 practice test is unparalleled in quality and is 100% guaranteed to make you pass 70-480 exam. All the 70-480 prepare materials are the latest. Here are some free share of Microsoft 70-480 dumps.
QUESTION 1
You are modifying an existing web page.
The page is being optimized for accessibility.
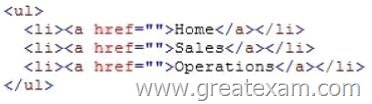
The current page contains the following HTML.
Standards-compliant screen readers must be able to identify the links contained within the navigation structure automatically.
You need to create the navigation link structure in the page.
With which container tags should you wrap the existing markup?
A. <navmap> </navmap>
B. <div id=”nav”> </div>
C. <nav> </nav>
D. <map> </map>
Answer: C
Explanation:
http://www.w3schools.com/tags/tag_nav.asp
QUESTION 2
You are developing an HTML5 page that has an element with an ID of logo.
The page includes the following HTML.
<div>
Logo:<br>
<div id=”logo”>
</div>
</div>
You need to move the logo element lower on the page by five pixels.
Which lines of code should you use? (Each correct answer presents part of the solution.
Choose two.)
A. document.getElementById(“logo”) .style.position = “relative”;
B. document.getElementByld(“logo”).Style.top = “5px”;
C. document.getElementById(“logo”).style.top = “-5px”;
D. document.getElementById(“logo”).style.position = “absolute”;
Answer: AB
Explanation:
http://www.w3schools.com/cssref/pr_class_position.asp
http://www.w3schools.com/cssref/pr_pos_top.asp
QUESTION 3
Hotspot Question
You are developing an airline reservation website by using HTML5 and JavaScript.
A page on the site allows users to enter departure and destination airport information and search for tickets.
You have the following requirements:
– Users must be able to save information in the application about their favorite destination airport.
– The airport information must be displayed in the destination text box whenever the user returns to the page.
You need to develop the site to meet the requirements.
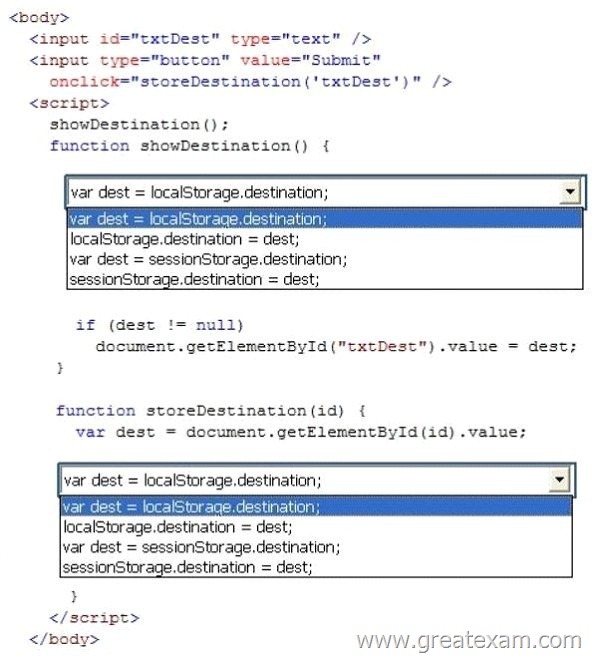
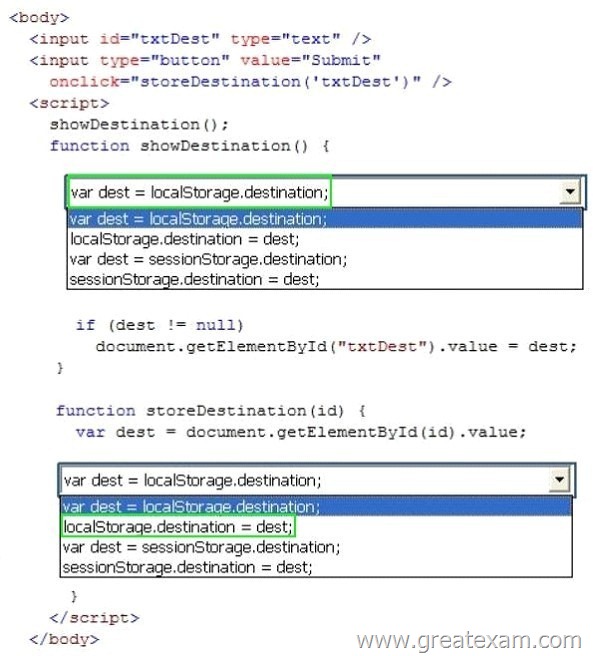
Which lines of code should you use? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Answer:
QUESTION 4
Hotspot Question
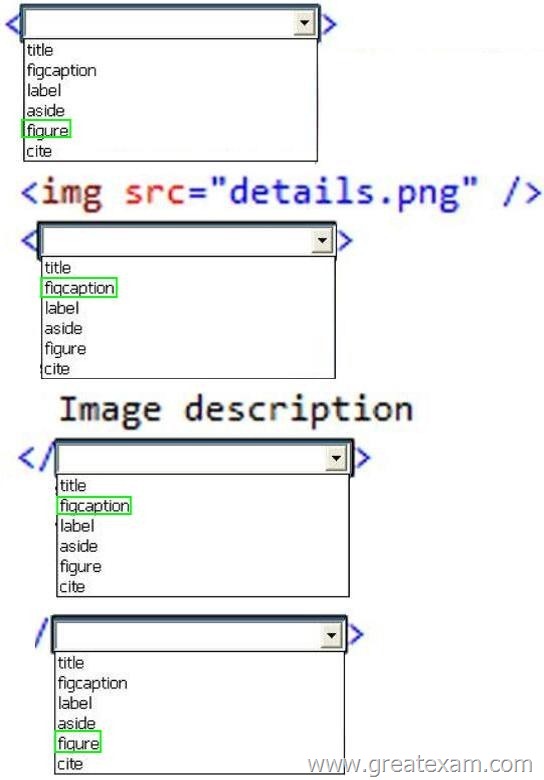
You are developing an HTML5 web application for displaying encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
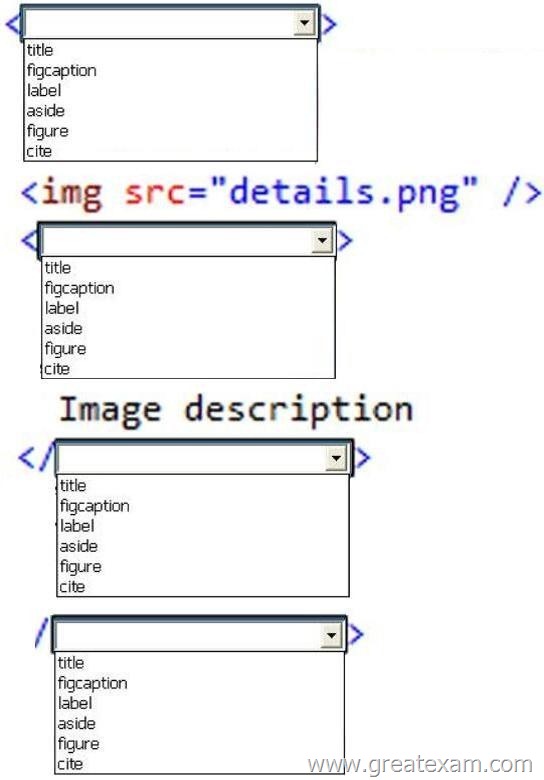
What should you do? (To answer, select the appropriate options from the drop-down list in the answer area.)
Answer:
QUESTION 5
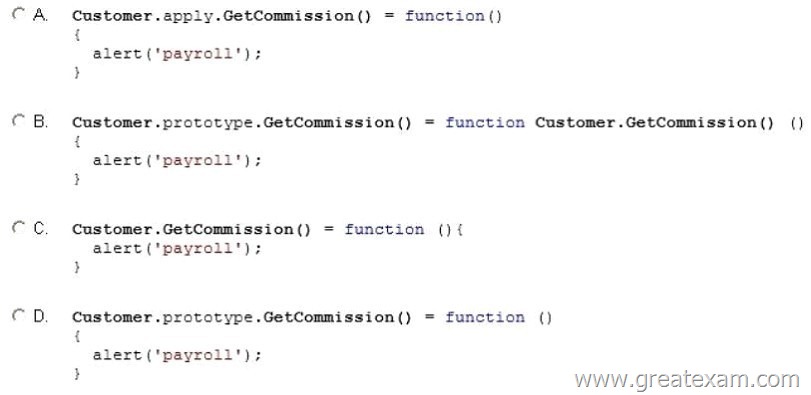
You are creating a JavaScript object that represents a customer.
You need to extend the Customer object by adding the GetCommission() method.
You need to ensure that all future instances of the Customer object implement the GetCommission() method.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 6
You need to test the value of the following variable in JavaScript.
var length = “75”;
A block of code must execute if the length equals 75 regardless of the data type.
You need to use the statement that meets this requirement.
Which lines of code should you use? (Each correct answer presents a complete solution. Choose two.)
A. if (length = = = 75)
B. if (length = = 75)
C. if (length! = 75)
D. if (length = = “75”)
Answer: BD
QUESTION 7
Hotspot Question
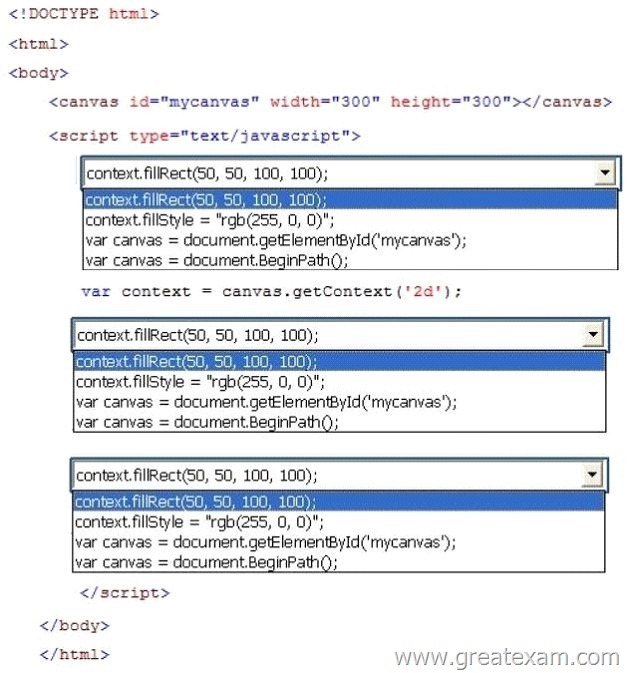
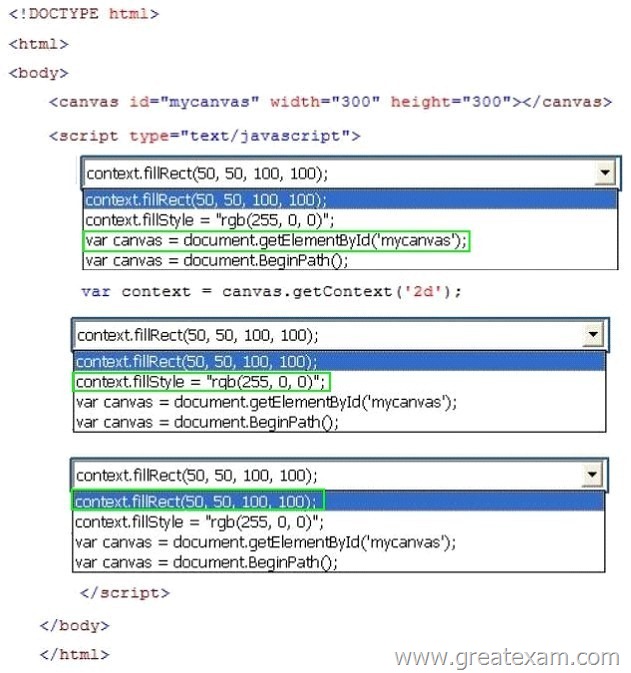
An HTML page has a canvas element.
You need to draw a red rectangle on the canvas element dynamically.
The rectangle should resemble the following graphic.
How should you build the code segment? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Answer:
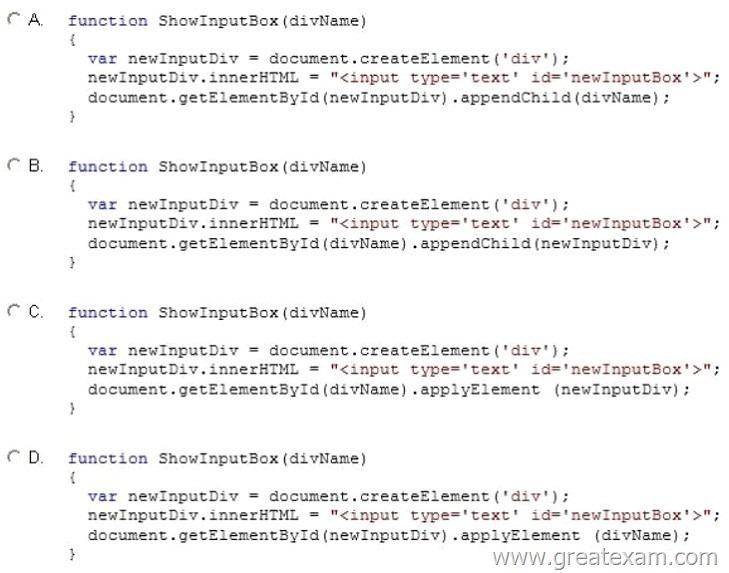
QUESTION 8
You are developing a web form that includes the following code.
When a user selects the check box, an input text box must be added to the page dynamically.
You need to ensure that the text box is added.
Which function should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 9
You are developing a web page by using HTML5 and C5S3.
The page includes a <div> tag with the ID set to validate.
When the page is rendered, the contents of the <div> tag appear on a line separate from the content above and below it.
The rendered page resembles the following graphic.
The page must be rendered so that the <div> tag is not forced to be separate from the other content.
The following graphic shows the correctly rendered output.
You need to ensure that the page is rendered to meet the requirement.
Which line of code should you use?
A. document.getElementById(“validate”).style.display = “inline”;
B. document.getElementById(“validate”).style.margin = “0”;
C. document.getElementById(“validate”).style.padding = “0”;
D. document.getElementSyId(“validate”).style.display = “block”;
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_class_display.asp
QUESTION 10
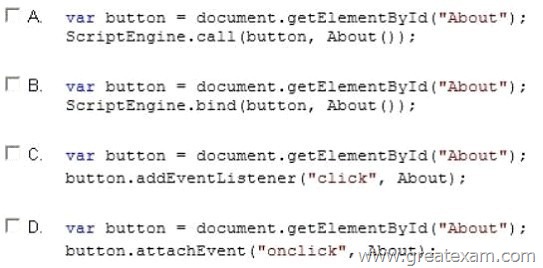
You are creating a JavaScript function that displays the name of a web application.
You declare the following button element.
<input type=”button” id= “About” value=”About” />
When a user clicks the button, a JavaScript function named About must be called.
You need to create an event handler that calls the About function when the button is clicked.
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)
A. Option A
B. Option B
C. Option C
D. Option D
Answer: CD
Explanation:
http://help.dottoro.com/ljeuqqoq.php
http://help.dottoro.com/ljinxrmt.php
QUESTION 11
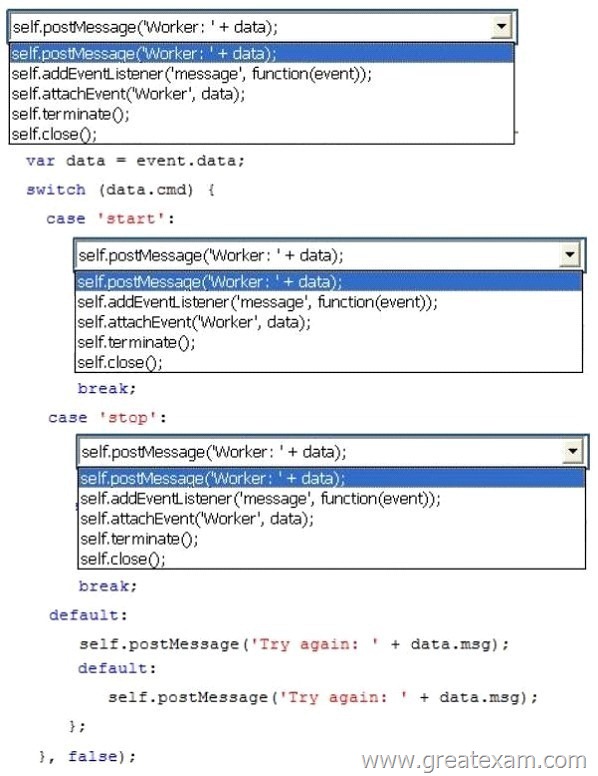
Hotspot Question
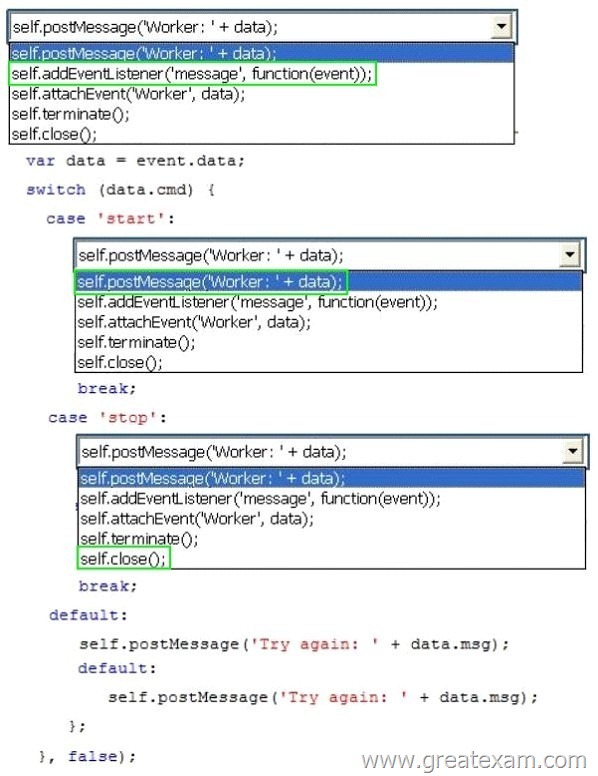
You are creating a web worker for an HTML5 application.
The following tasks must be performed from within the web worker:
– Register an event listener for the web worker
– Start and stop the web worker
You need to define a function that performs the required tasks.
Which code segment should you use? (To answer, select the appropriate option from the drop-down list in the answer area.)
Answer:
QUESTION 12
Hotspot Question
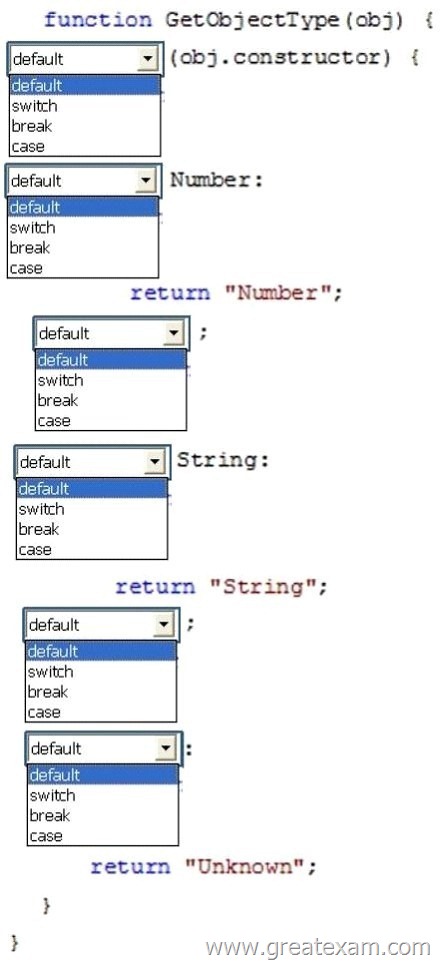
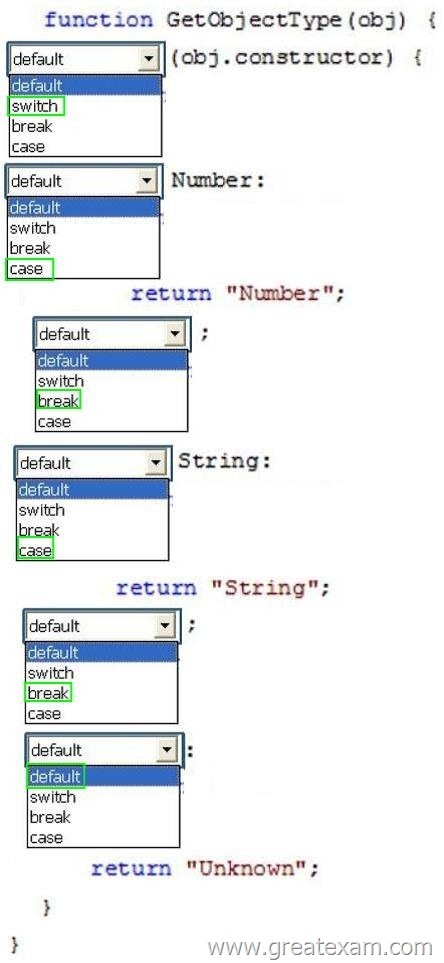
You are creating a function by using JavaScript.
The function accepts an object as the parameter and returns a string that identifies the data type of the object.
You have the following requirements:
– The function must return “Number” if the object is a number.
– The function must return “String” if the object is a string.
– The function must return “Unknown” if the object is neither a number nor a string.
You need to implement the function to meet the requirements.
How should you build the code segment? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Answer:
QUESTION 13
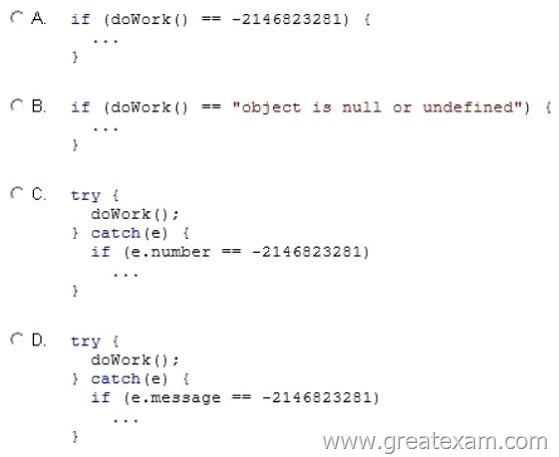
You are developing an application that uses a third-party JavaScript library named doWork().
The library occasionally throws an “object is null or undefined” error with an error code of -2146823281.
The application must:
– Extract and handle the exceptions thrown by doWork()
– Continue normal program execution if other exceptions occur
You need to implement the requirements.
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 14
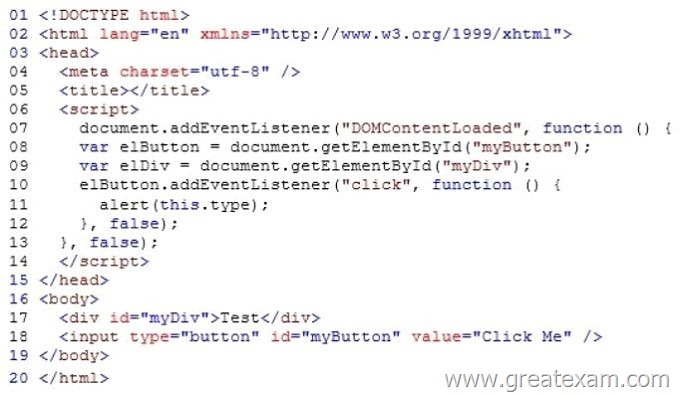
You are troubleshooting a web page that includes the following code. (Line numbers are included for reference only.)
What is displayed in the alert from line 11?
A. Div
B. Function
C. Button
D. Document
Answer: C
QUESTION 15
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which values are valid for the text-transform property?
A. hidden
B. blink
C. capitalize
D. line-through
Answer: C
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
– h1 {text-transform:uppercase;}
– h2 {text-transform:capitalize;}
– p {text-transform:lowercase;}
QUESTION 16
You are developing a page that includes text and an illustration.
The web page resembles the following image.
You have the following requirements:
– The illustration must be in the center of the page.
– The text must flow around the left, right, top, and bottom of the illustration.
You need to ensure that the layout of the web page meets the requirements.
Which line of code should you use?
A. -ms-wrap-side: both;
B. -ms-wrap-side: clear;
C. -ms-wrap-side: maximum;
D. -ms-wrap-side: auto;
Answer: A
Explanation:
http://msdn.microsoft.com/en-us/library/ie/hh673558(v=vs.85).aspx
http://dev.w3.org/csswg/css3-exclusions/
QUESTION 17
Hotspot Question
You are developing a web page that will be accessed from various types of devices.
You have the following requirements:
– The appropriate display resolution must be selected dynamically based on the device connecting to the page.
– Mobile devices with a maximum width of 480 pixels must be able to use the page.
You need to ensure that the page displays correctly on any device.
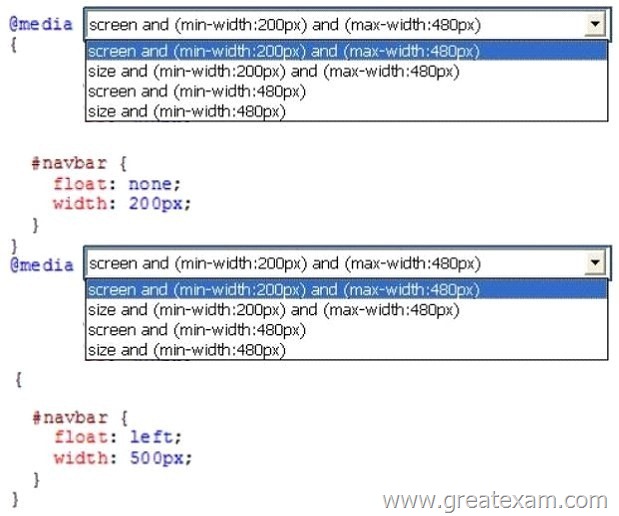
How should you build the code? (To answer, select the appropriate options from the drop- down lists in the answer area.)
Answer:
QUESTION 18
Drag and Drop Question
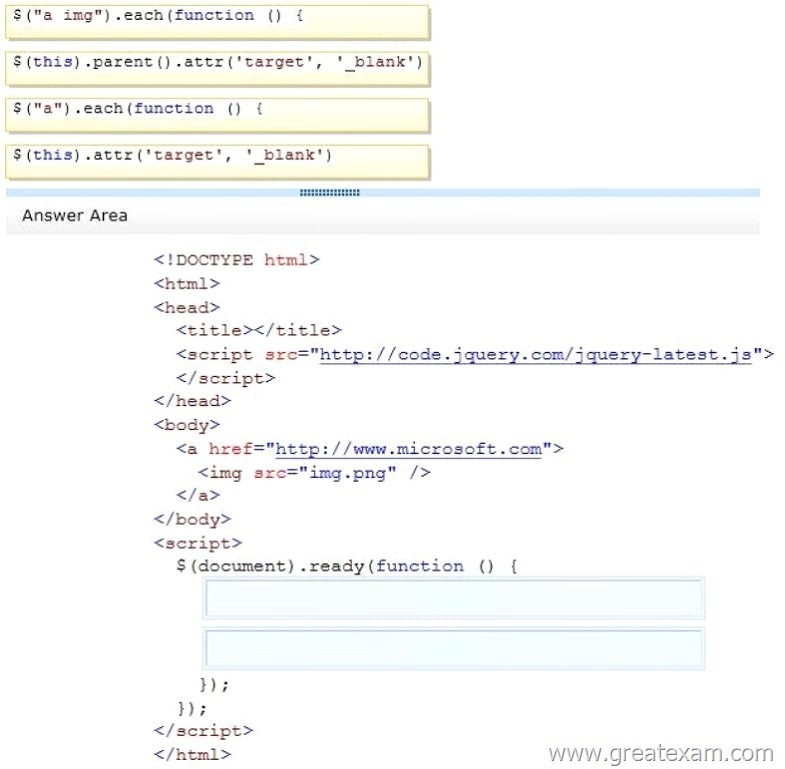
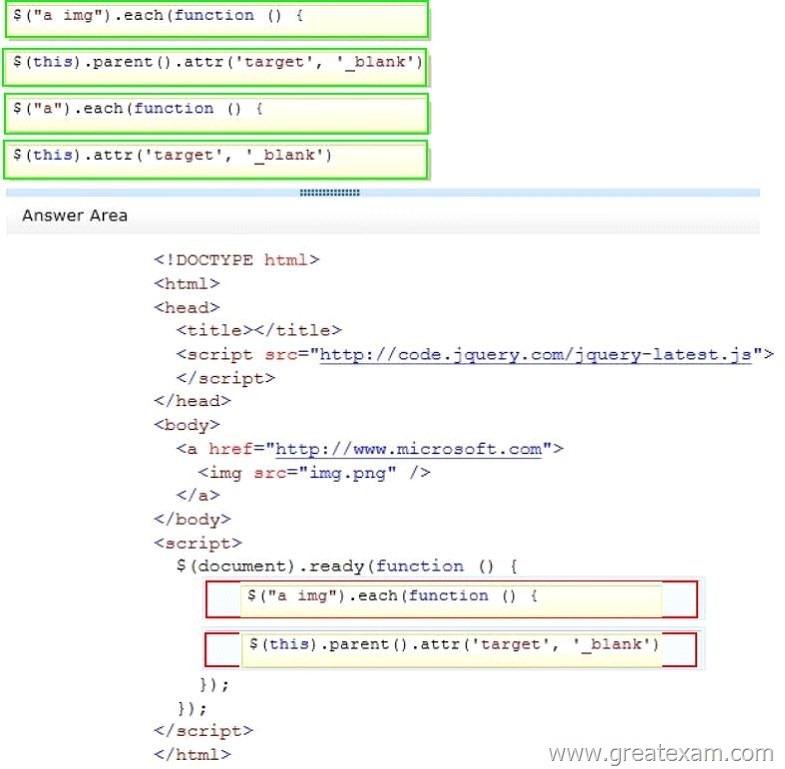
You are developing a website that has many web pages with hyperlinks to other sites.
You need to ensure that if a hyperlink contains an image, the linked web page opens in a new window.
Which jQuery code segment or segments should you use? (To answer, drag the appropriate line of code to the correct location. Each line of code may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 19
Drag and Drop Question
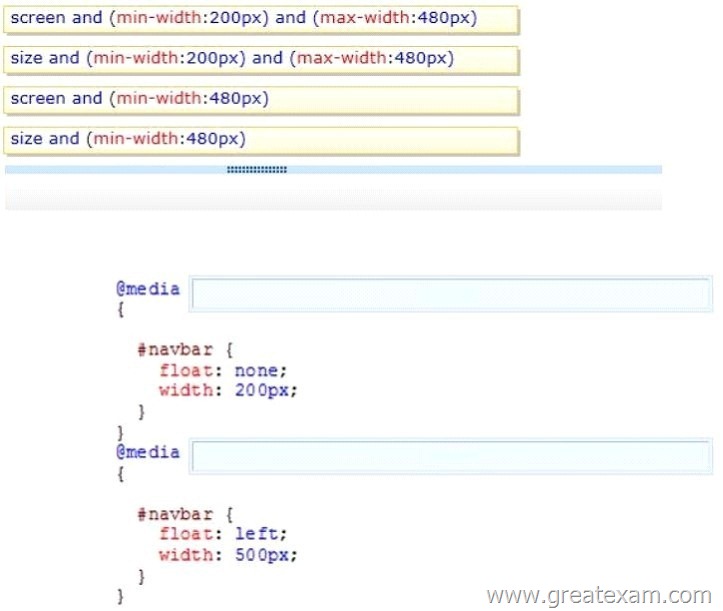
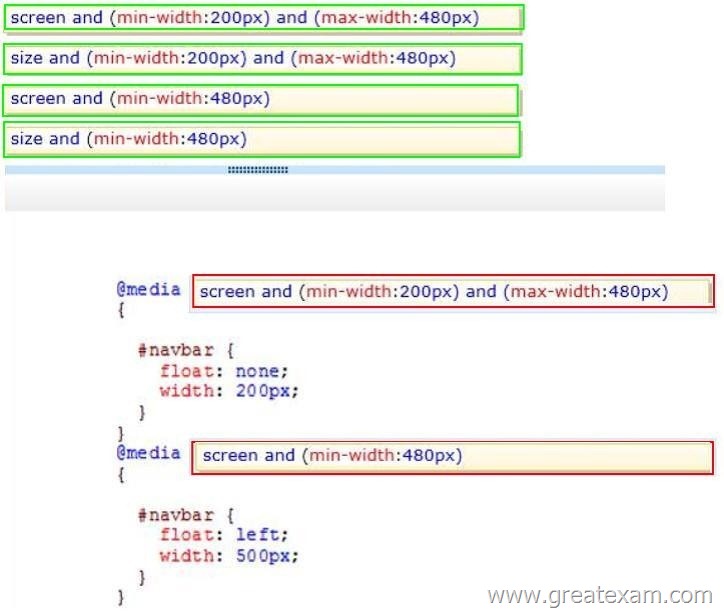
You are developing a web page that will be accessed from various types of devices.
You have the following requirements:
– The appropriate display resolution must be selected dynamically based on the device that is connecting to the page.
– Mobile devices with a maximum width of 480 pixels must be able to use the page.
You need to ensure that the page displays correctly on any device.
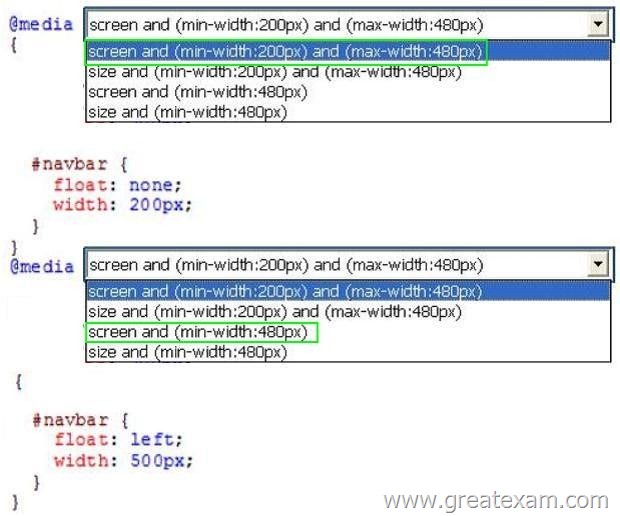
How should you build the code? (To answer, drag the appropriate media statement to the correct location. Each media statement may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 20
You are developing a web page that has a group of HI and H2 elements.
The page also includes a CSS class named underlineMe.
You have the following requirements:
– The font color of all H1 and H2 elements must be changed to red.
– The CSS class underlineMe must be applied to all H1 and H2 elements.
You need to update the web page to meet the requirements.
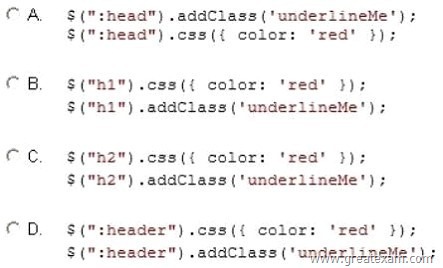
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
Explanation:
http://www.w3schools.com/jquery/sel_header.asp
Always up-to-date GreatExam 70-480 VCE – everything you need for your Microsoft 70-480 exam to pass. Our Microsoft 70-480 software allows you to practise exam dumps in real 70-480 exam environment. Welcome to choose.